

#Iframe width code#

Instead of transparency or black bars, you can choose the exact color that fills your iframe. Here's an example of an unlisted video's iframe code with using the transparent parameter: ⚠️ Note: If your video is set to the Unlisted privacy setting, the any other parameter must be added after the privacy hash (?h=913052c8ff) at the end of the URL using & instead of ?. This parameter will force a black iframe background and pin the player elements to the iframe, instead of the video image. To turn off the transparent background, add ?transparent=0 to the end of the player URL in your embed code.If your player displays differently than what you originally intended, you can disable the transparent background. For videos embedded in a responsive design, make sure the height and width are both adjusted to maintain your video's native aspect ratio. ⚠️ Note: The dimensions of the embedded player can also be influenced by the CSS styling established by your webpage. For example, if the original video has an aspect ratio of 16:9, you’ll want to embed the video with dimensions that yield an aspect ratio of 16:9, such as 800 x 450. To avoid blank space in an embed, we recommend choosing a player size that matches your video's native aspect ratio. All player elements (playbar, buttons, etc) are pinned to the video image, not the actual size of the iframe. Vimeo does not include alpha channel support at this time.īy default, the background of the player iframe is transparent on Vimeo. Second, we'll add some CSS for our container.The transparency discussed here is referring specifically to the iframe (the containing web element), not transparency in any videos you upload. We'll start off by wrapping our iframe with a div which will have the container class.

We want to maintain the aspect ratio of the video while still keeping the video as wide as our screen. We lost the side-scroll but now our thumbnail is being cut off.

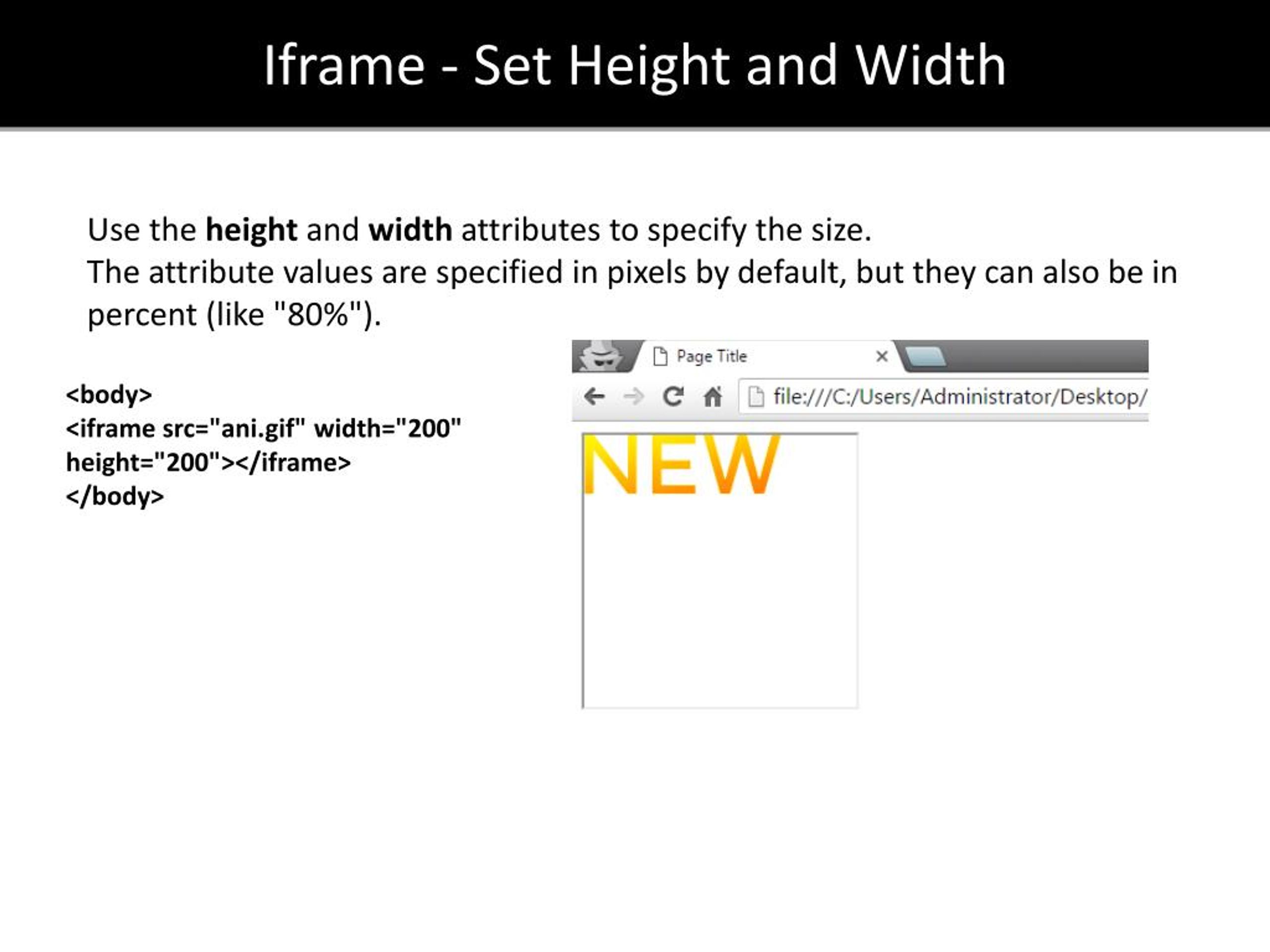
This shouldn't be a big issue either, right? We can just set the width to 100%. In those cases we would get a side-scroll and nobody likes side-scrolls, do they? Looks pretty good! Until we hit a screen size which can't fit our iframe. We'll throw these in so we can get a full-sized, usable version of the video. That shouldn't be an issue for us, right? With a quick check in the MDN Web Docs we can see that the iframe tag supports attributes like width and height. At this size, however, it's not very usable. Īs a result, we got a small box with the video. For the means of this example we will use a YouTube embed for the Python 101 Forever course introduction. Getting those elements to look good across multiple resolutions, however, might be a tricky task. Whether you need to add a social media widget to your personal blog, embed a video or something else you are probably going to be using an iframe. The iframe tag is used quite often around the web.


 0 kommentar(er)
0 kommentar(er)
